
How to set the width and height of an image using HTML
4.8 (477) In stock

4.8 (477) In stock
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
The height and width of an image can be set using the height and width attribute. The height and width can be set in terms of pixels. The img height attribute is used to set the height of the image in pixels. The img width attribute is used to set

How to use image height and width attribute in HTML Page ? - GeeksforGeeks

How to resize an image in HTML?

How to Set the Width and Height of an Element using JavaScript

Multipurpose Website templates. Changing the logo width and height - Template Monster Help

How to get the width and height of an image ? - GeeksforGeeks
How to resize a text box in HTML - Quora

html - Set div height to fit to the browser using CSS - Stack Overflow

How to set the height and width of background image inline style in react? - GeeksforGeeks

Setting Height And Width On Images Is Important Again — Smashing Magazine

aspect-ratio CSS-Tricks - CSS-Tricks

How to convert canvas graphics to image ? - GeeksforGeeks

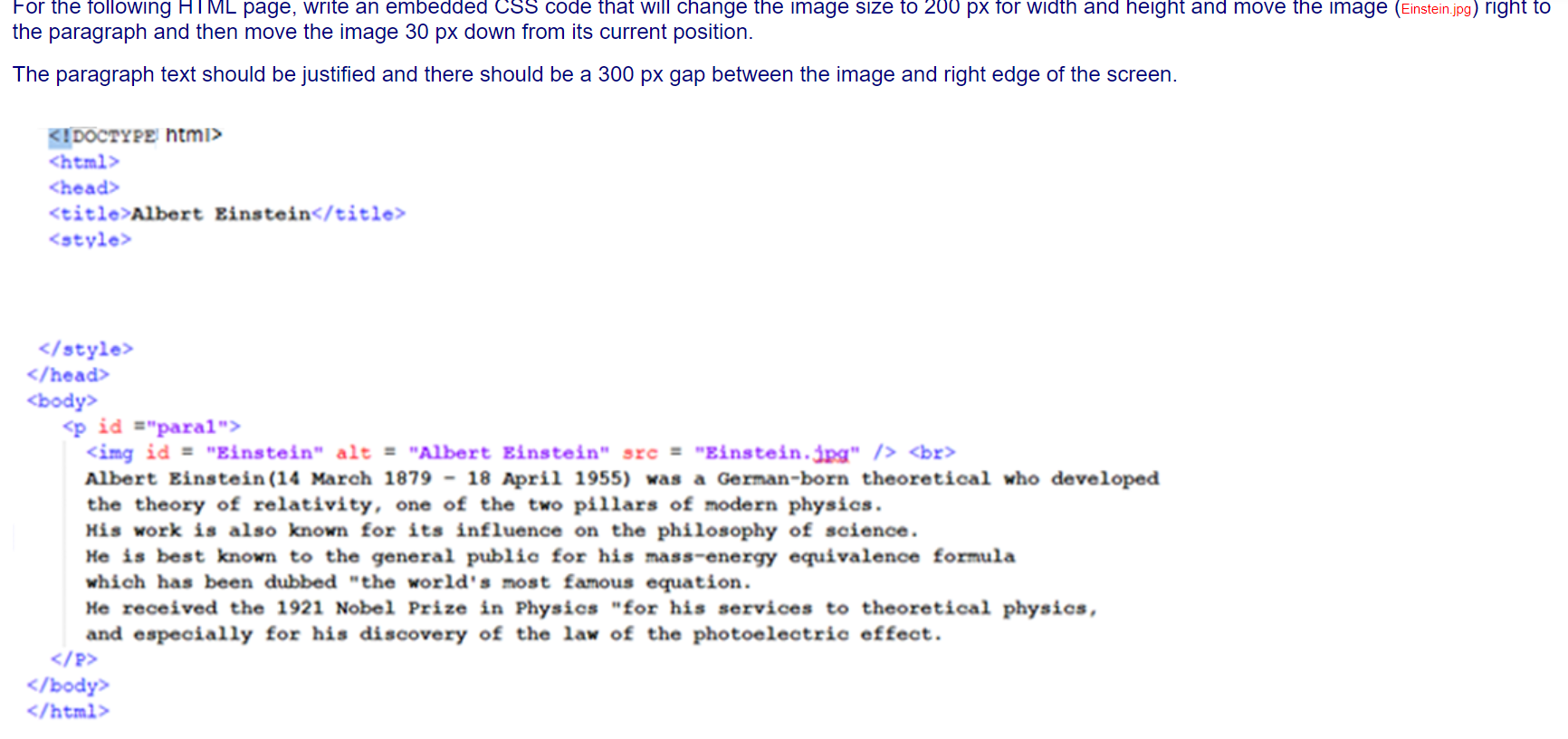
Solved For the following HTML page, write an embedded CSS