
css - 100% total width for flex items in flex container, with gap
4.9 (601) In stock

4.9 (601) In stock
I am trying to position elements in a flexbox with flex-wrap with gap in between Ideally the way this should be displayed is: On the first row the blue box taking the full width no gaps anywhere S

4. Flexbox Examples - Flexbox in CSS [Book]

Stop flex items matching the same height as others? - HTML & CSS

Details on Flexbox Layout - Alibaba Cloud Community

Ex03: CSS Flexbox – ART 320 Web Design

Equal Columns With Flexbox: It's More Complicated Than You Might

css - First-child full-width in Flexbox - Stack Overflow

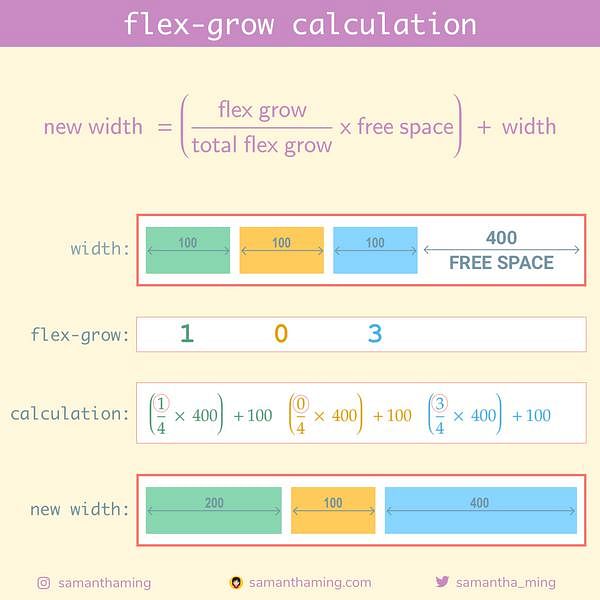
Day 22: flex-grow calculation

gap CSS-Tricks - CSS-Tricks
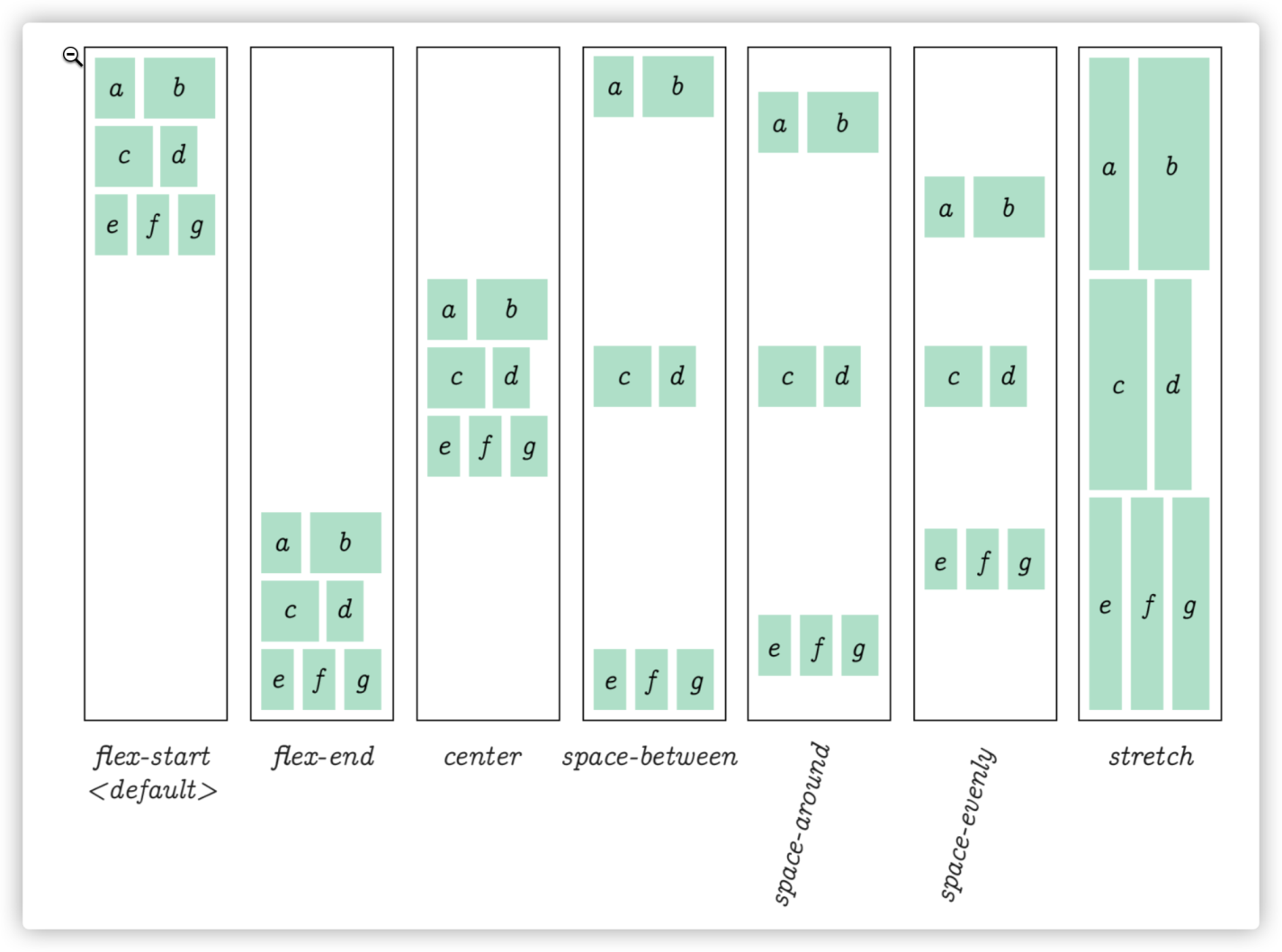
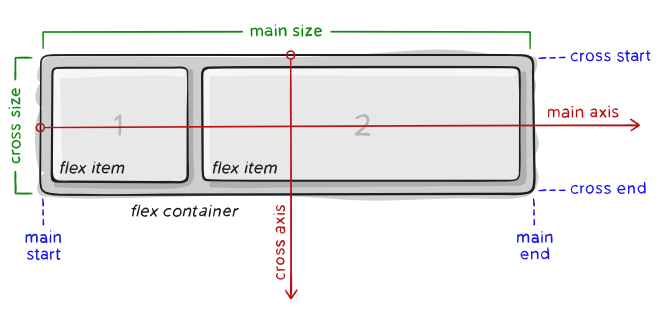
A Complete Guide to Flexbox

Flexbox Codrops