
padding-block CSS-Tricks - CSS-Tricks
4.5 (469) In stock

4.5 (469) In stock
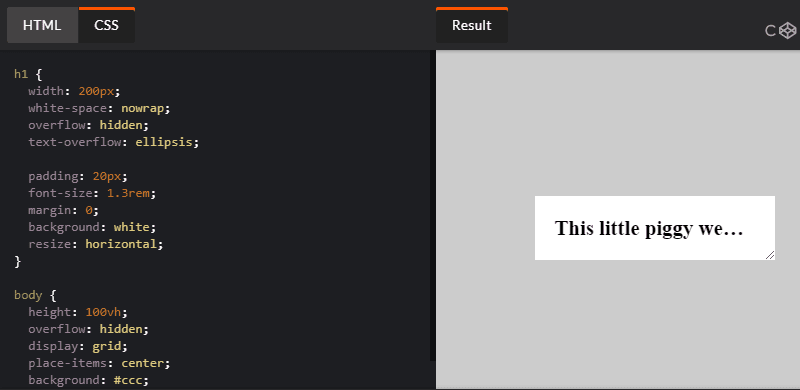
padding-block is a CSS logical shorthand property that combines the padding-block-start and padding-block-end properties into a single declaration, creating

Help! Why I'm gettin' those spaces between my elements? I have setted all elements with zero margin and padding and displayed into inline-block. Im so confused!! : r/css

Relative div with absolute images - HTML & CSS - SitePoint Forums

10 Useful CSS Tricks for Front-end Developers

These 5 CSS Tricks Will Make Your Life Much Easier

CSS Tips and Tricks - GCS Design

CSS Box Model. Display Properties, by Deepak Sharma

CSS Tricks: Modern and Advanced Techniques for 2024

CSS-Tricks - Tips, Tricks, and Techniques on using Cascading Style Sheets.

CSS Padding: Advanced Guide to Master Spacing in Style

object-position CSS-Tricks - CSS-Tricks

translate CSS-Tricks - CSS-Tricks

6 CSS tricks to spice up your web design

Nested Gradients with background-clip

18 Advanced CSS Tricks And Tips [2023], by Mythiliraju