
Adam Argyle on X: .logo { display: flex; place-items: center; gap
4.9 (735) In stock

4.9 (735) In stock

html10行、js no need、css (と画像少し) だけでこんなことができる

Creative text flows using CSS shapes - LogRocket Blog

Tony Tsui (@tony_tsui) / X

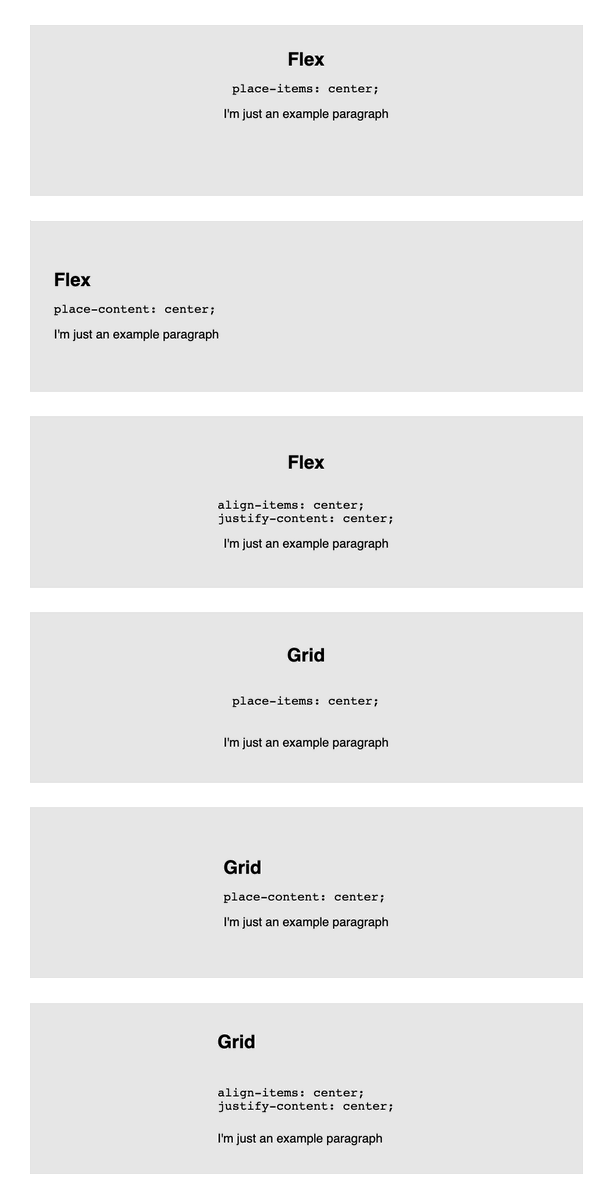
Adam Argyle on X: 6 Different #CSS Centering Grid & Flex Layouts

创意性的CSS布局和灵活Web. 2022年CSS…, by w3cplus

Adam Argyle on X: Ever wanted to use background-attachment but attach to something other than the viewport? like attach to a scrollport? I've just proposed a feature enhancement to background-attachment that would

Guide to image overlays in CSS - LogRocket Blog

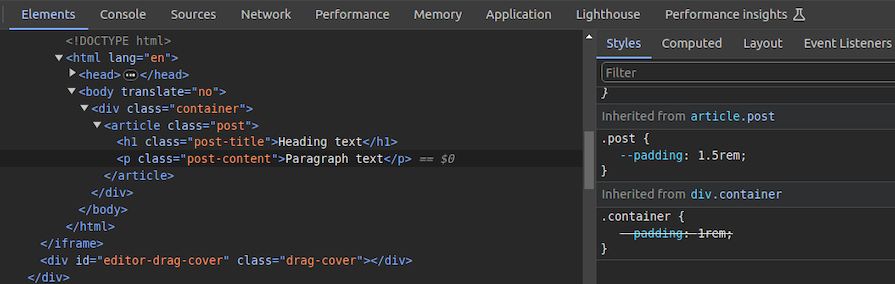
How to use CSS variables like a pro - LogRocket Blog

Lars Burkhardt (@LarsBurkhardt) / X

Styling with the CSS box-shadow property - LogRocket Blog

Vitalii Maslianok (@maslianok) / X

Guide to image overlays in CSS - LogRocket Blog

24 Newsletter Signup Forms Code For Your Website

Creative text flows using CSS shapes - LogRocket Blog