
How to stretch child items in horizontal auto-layout layer? - Ask the community - Figma Community Forum
4.6 (134) In stock

4.6 (134) In stock
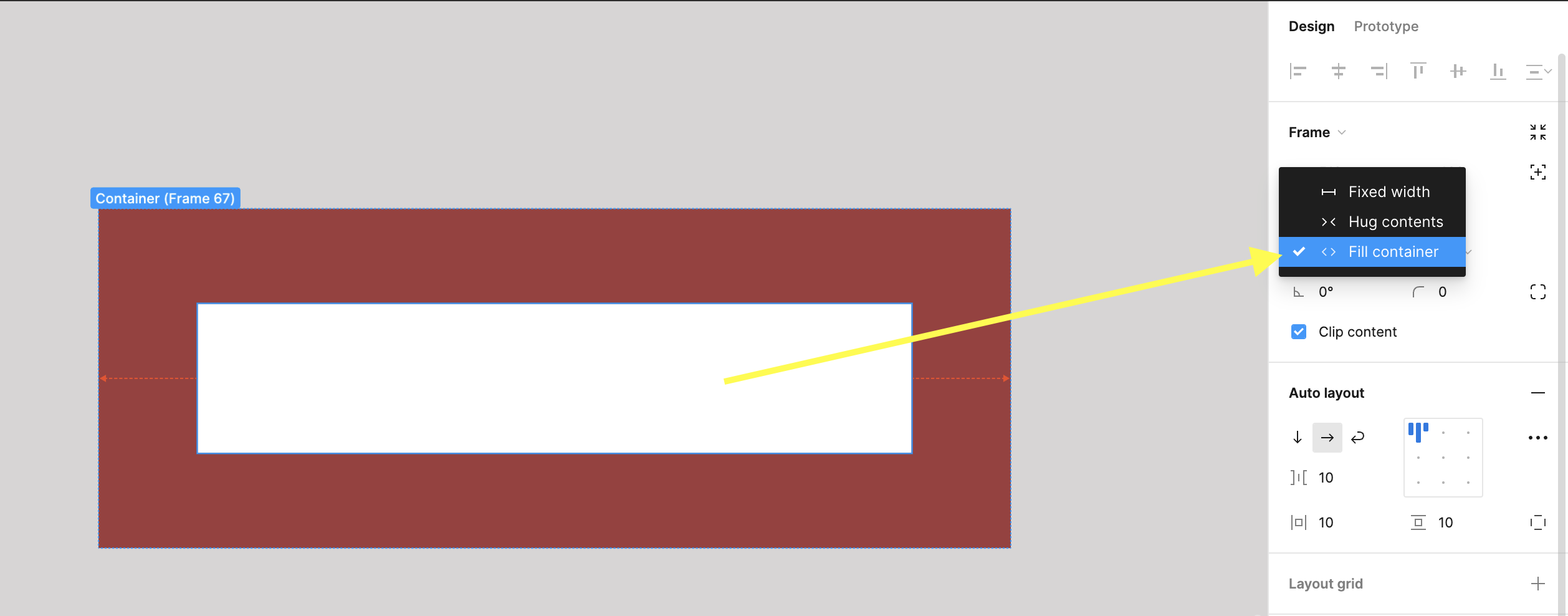
I have a nested autolayout layer with some other auto layout items in it. This is how it looks like. What I want is, when I resize the parent tabs layer, I want the child elements to stretch and fill the whole area but not fall below 20px left and right padding for child elements. To keep minimum padding I need to auto layout child elements. But in this way I lose stretch feature…Any ideas how can I achieve this?

New Autolayout Wrap question - Ask the community - Figma Community Forum

Auto layout makes contents absolutely positioned - Ask the community - Figma Community Forum

Parent, child and sibling relationships – Figma Learn - Help Center

7 common Figma design problems (and how to fix them), by Chuck Rice
Explore auto layout properties – Figma Learn - Help Center

No Fill container in my Figma - Ask the community - Figma Community Forum

Auto Layout & Absolute Position Stacking Issue? - Ask the community - Figma Community Forum

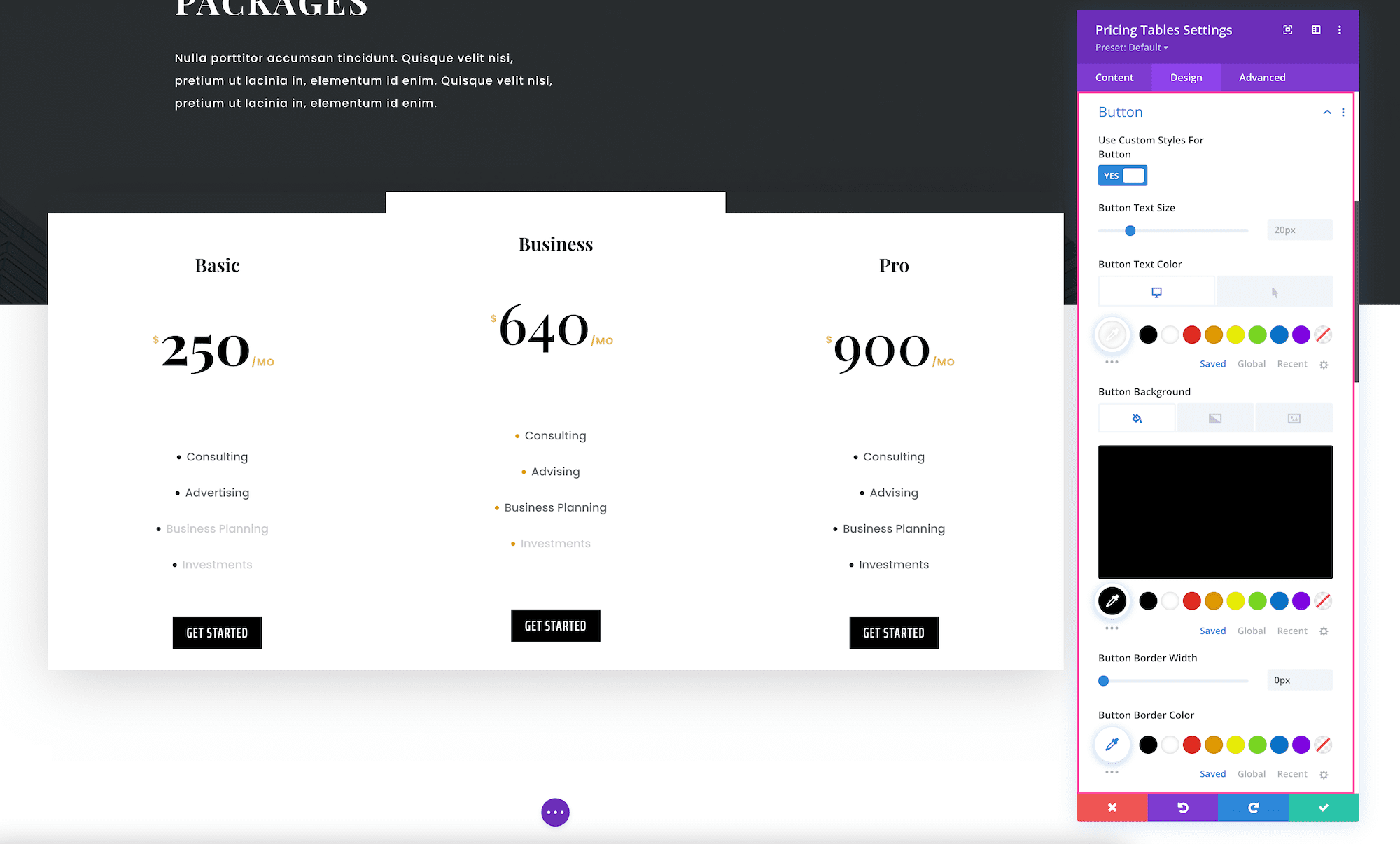
The Divi Pricing Tables Module

The 5 Auto Layout stumbling blocks you need to understand to master this feature once and for all.
Explore auto layout properties – Figma Learn - Help Center

The 5 Auto Layout stumbling blocks you need to understand to master this feature once and for all.

Auto layout makes contents absolutely positioned - Ask the community - Figma Community Forum

Ultimate Guide to Mastering Auto Layout in Figma

New to Figma Auto Layout - Ask the community - Figma Community Forum

Tokenise the auto-layout spacings? - Ask the community - Figma Community Forum