
Create a dynamic background with gradients for my websit
4.6 (520) In stock

4.6 (520) In stock
Hellow everyone! I’m trying to create an “electric fade” color gradient and make it move around/switch colors/etc. Similar to a dynamic background on the iPhone. Kind of like a lava lamp. This is pic is an example of the gradient I’m trying to do. I don’t know wether it’s possible to achieve something like this on Webflow with HTML and CSS only (Maybe with custom coding?) or wether it’s easier to make a 1 min video on After Effects and loop that video on the website’s background. Thank you f

What is Gradient and How to Use Gradients in Your Design

Animated Mesh Gradient Background With CSS-Build an Animated Mesh Gradient Background Website #css

24 Beautiful Examples of Gradient Websites - Qode Interactive

Premium Vector Dynamic background cool modern cover minimal website business

Make High-Impact Backgrounds for Your Designs with Photoshop

4k Landing Page Template Abstract Dynamic Modern Futuristic Multi

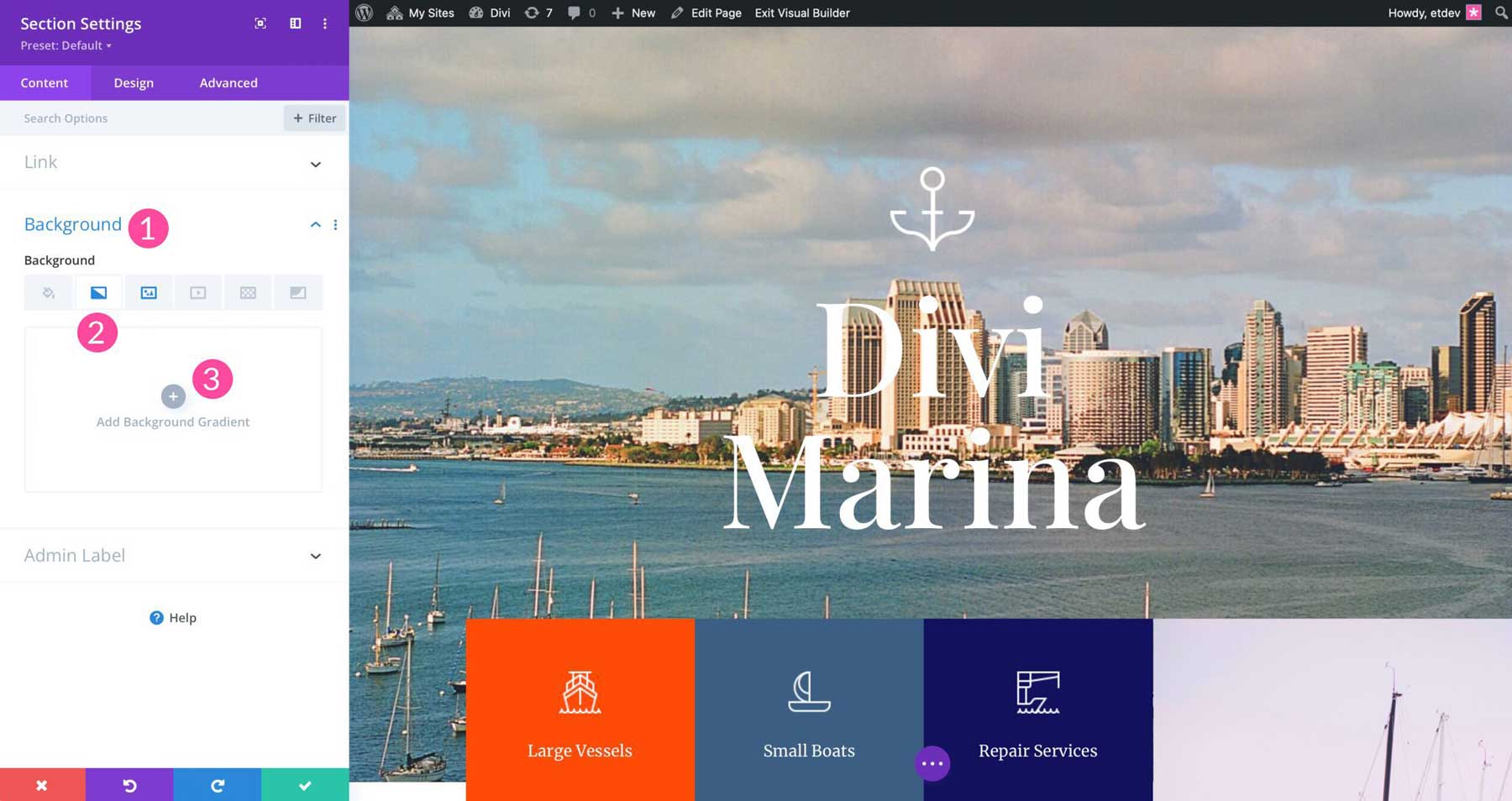
Using the Divi Gradient Builder

Create a Dynamic Gradient Color Generator with HTML, CSS, and JavaScript, by Ashutosh Tiwari

Modern colorful dynamic fluid flow poster template. Wave liquid shape on purple gradient background. Art acrylic stroke flyer design. Vector abstract curve cover illustration Stock Vector Image & Art - Alamy

Background styles - Webflow University Documentation

How to Create Animated Background Gradient using HTML and CSS

How To Use Gradients In Web Design & 6 Stunning Examples

Gradient Background Images – Browse 6,980,466 Stock Photos, Vectors, and Video