
Desktop Safari Seems To Add Extra Padding To CSS Flexbox Item
4.5 (661) In stock

4.5 (661) In stock
Ben Nadel demonstrates a wonky behavior in Desktop Safari in which the first CSS Flexbox item has extra padding if - and only if - it is rendered inside of a List Item. This works properly in Chrome, Firefox, and even IE 11 (well, almost).

Tailwind CSS spacing explained - Beyond Code

flex-basis - CSS: Cascading Style Sheets

Eight CSS Tips for Real Layout Problems

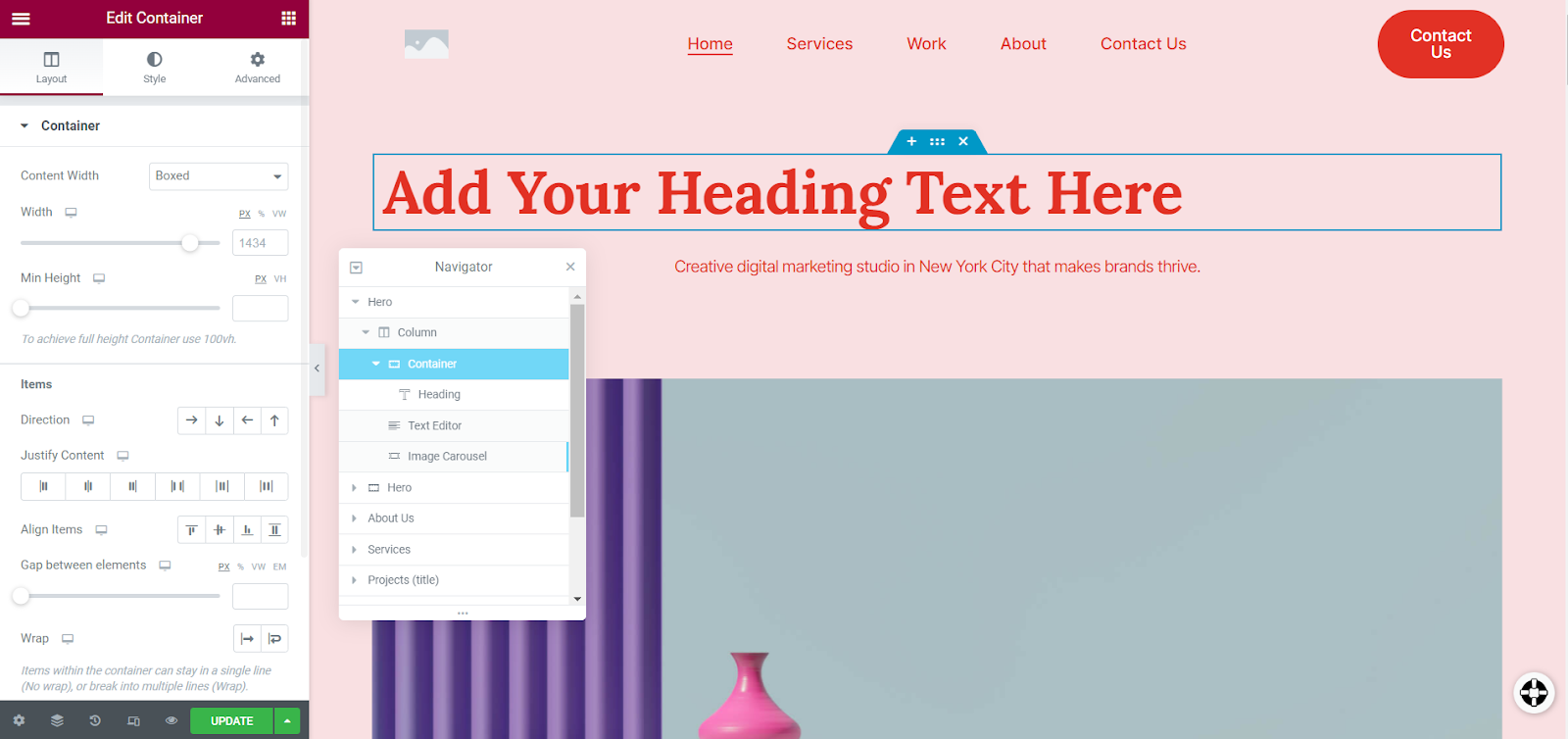
Set A Flexbox Container's Size And Behavior » Elementor

Know What is Webkit CSS & How to use it

html - Flexbox Div not containing all elements in Safari, but works fine in Chrome - Stack Overflow

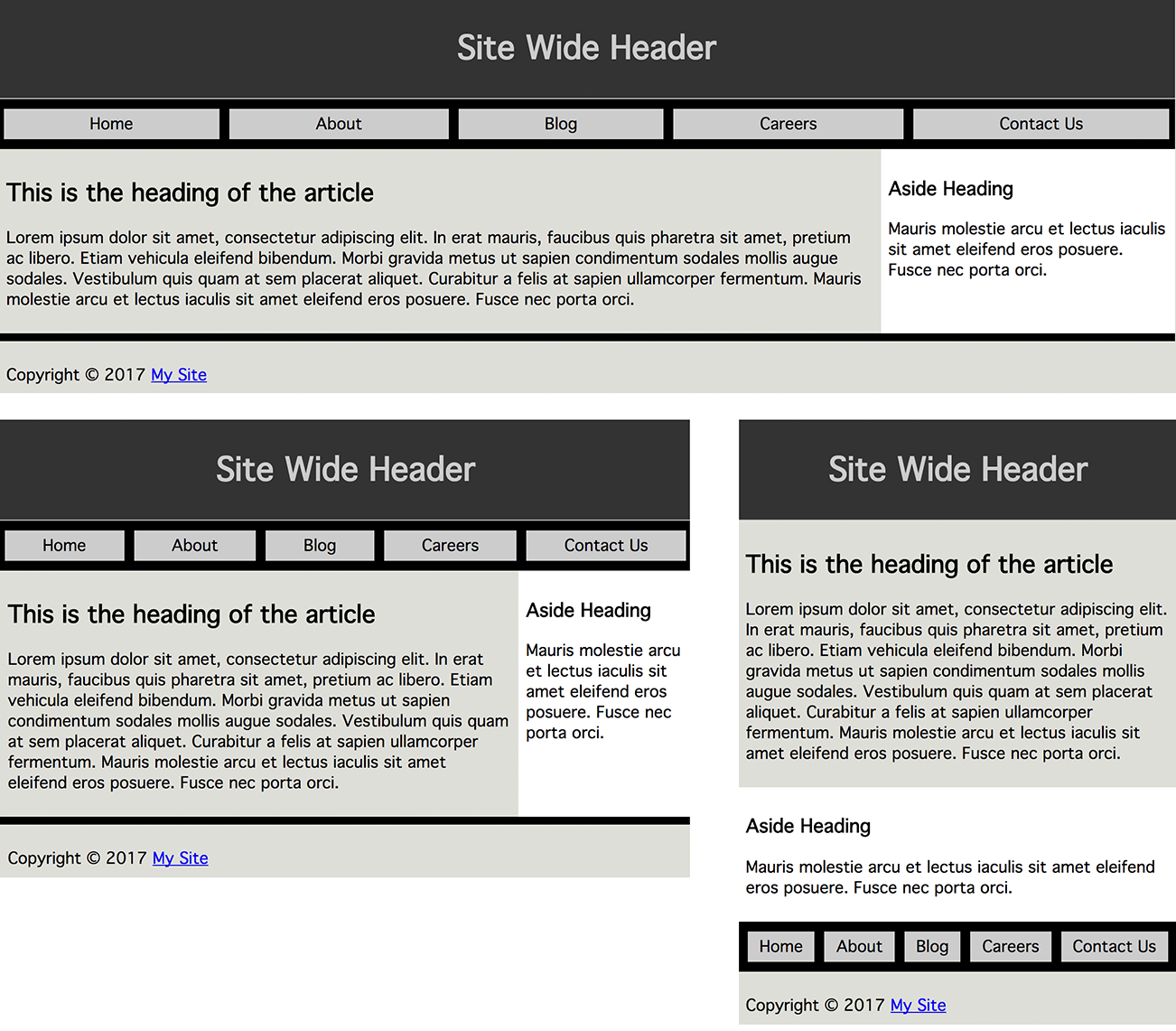
4. Flexbox Examples - Flexbox in CSS [Book]

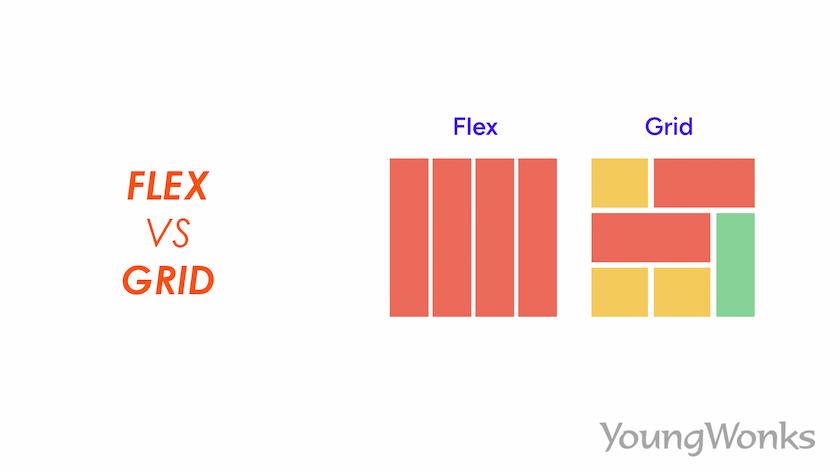
Flex vs Grid

CSS Flexbox Tutorial: A Complete Guide