
Penpot's Flex Layout: Building CSS Layouts In A Design Tool
4.8 (285) In stock

4.8 (285) In stock
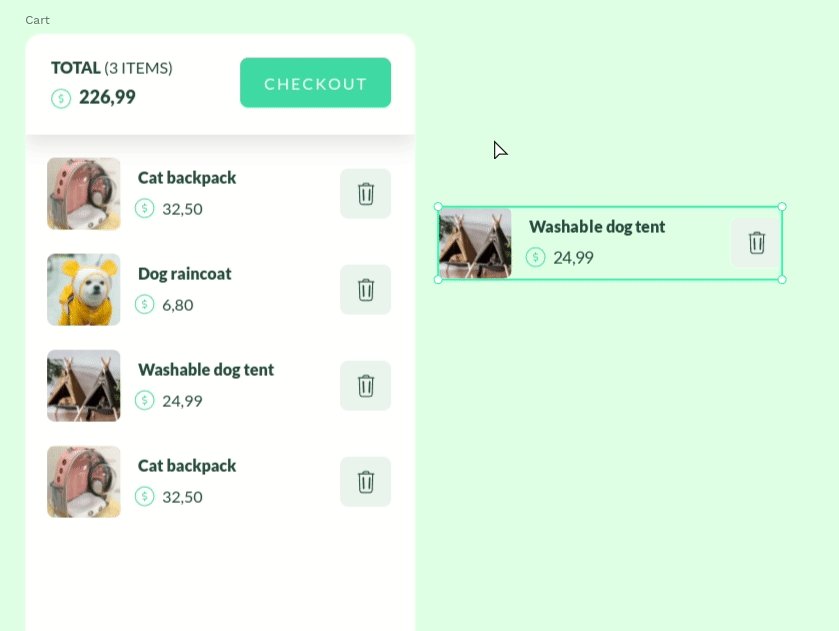
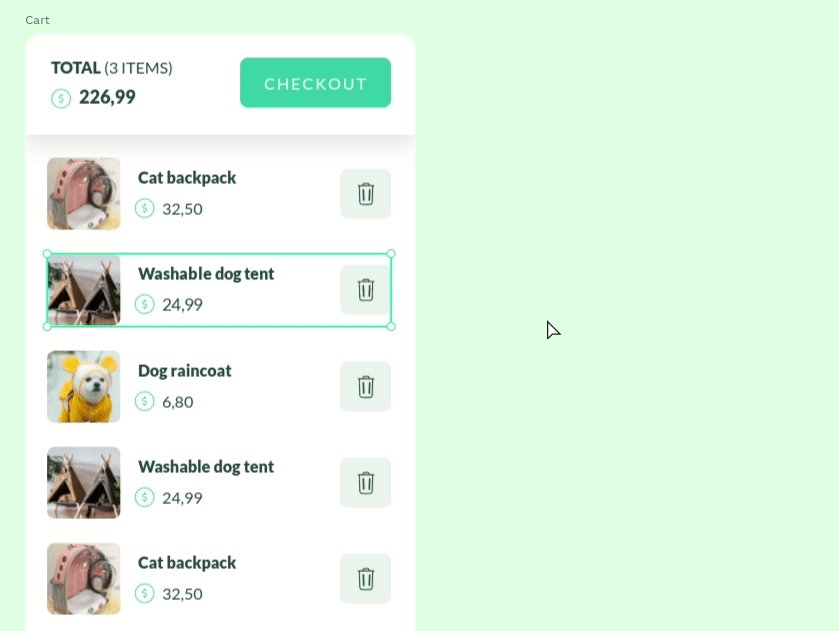
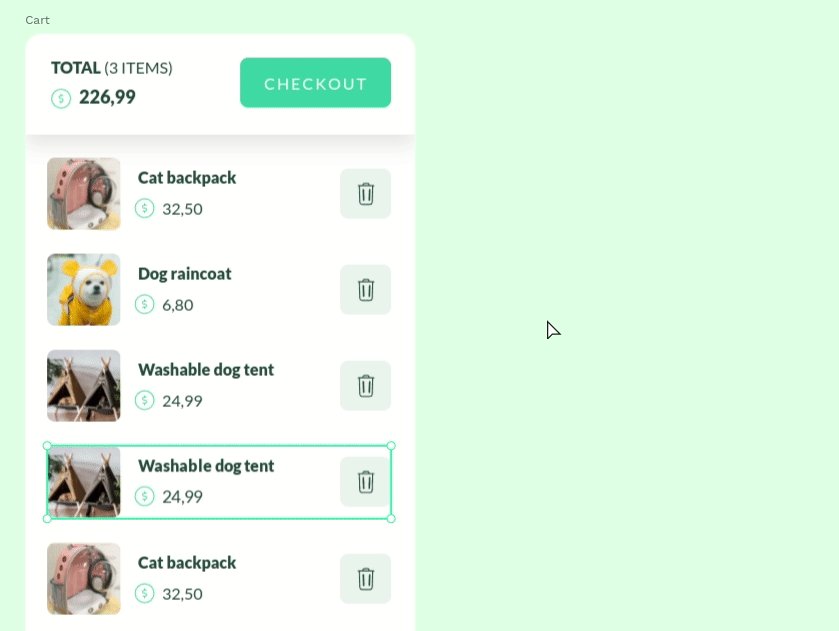
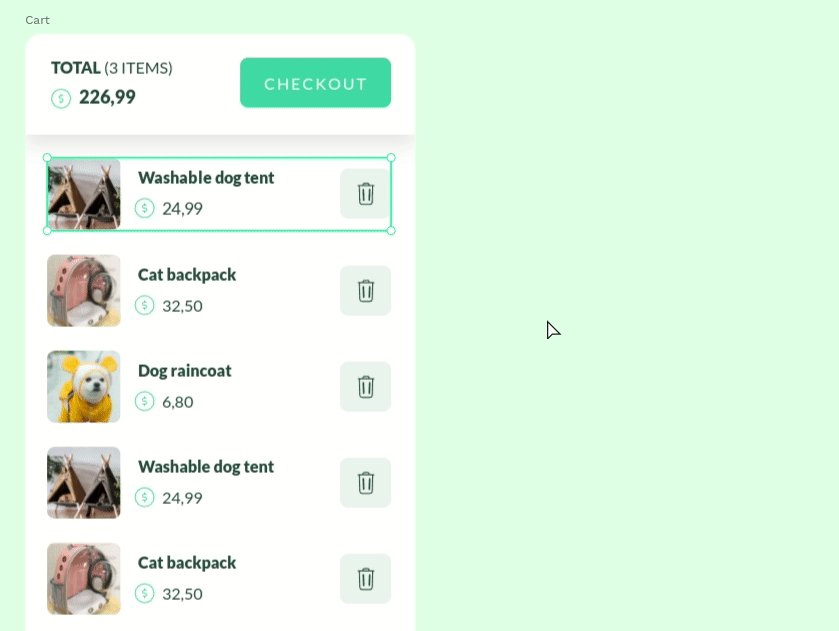
In today’s article, let’s explore how we can use Flex Layout and see how it empowers designers with greater control over their work while saving everyone’s time.

CSS Grid Sneak Peek (Penpot 2.0) - Grid Layout

The missing link in Apple's event - UX Collective

Penpot - Design and Prototyping

Articles — Smashing Magazine

20+ Best Free Instagram Story Templates 2021 - Blog of Web Design

Using Penpot to bridge design and development - NomadTerrace

Author Mikołaj Dobrucki — Smashing Magazine

CSS — Smashing Magazine

Grid Layout brings HTML to Penpot's table - Events and Announcements - Penpot Community

Penpot's Flex Layout: Building CSS Layouts In A Design Tool — Smashing Magazine

08· Flexible Layouts

08· Flexible Layouts

Penpot Brings Design Freedom to your Product Team

Why UI designers should understand Flexbox and CSS Grid, by Christine Vallaure, Mar, 2024

Penpot's Flex Layout: Building CSS Layouts In A Design Tool