
How Min-Width and Max-Width Media Queries Work in Responsive CSS
4.5 (594) In stock

4.5 (594) In stock
What are CSS media queries? Learn to use the max-width and min-width properties to code responsive emails for different device screen sizes.

Reverse media queries option · tailwindlabs tailwindcss · Discussion #7645 · GitHub
Michelle Klann's Instagram, Twitter & Facebook on IDCrawl

html - Media-query max-width not functioning properly - Stack Overflow

5. min width and max width - Responsive CSS Tutorial

2 How media queries work, min width vs max width
Min-width , Max-width & Media Queries, by Banuri Wickramarathna

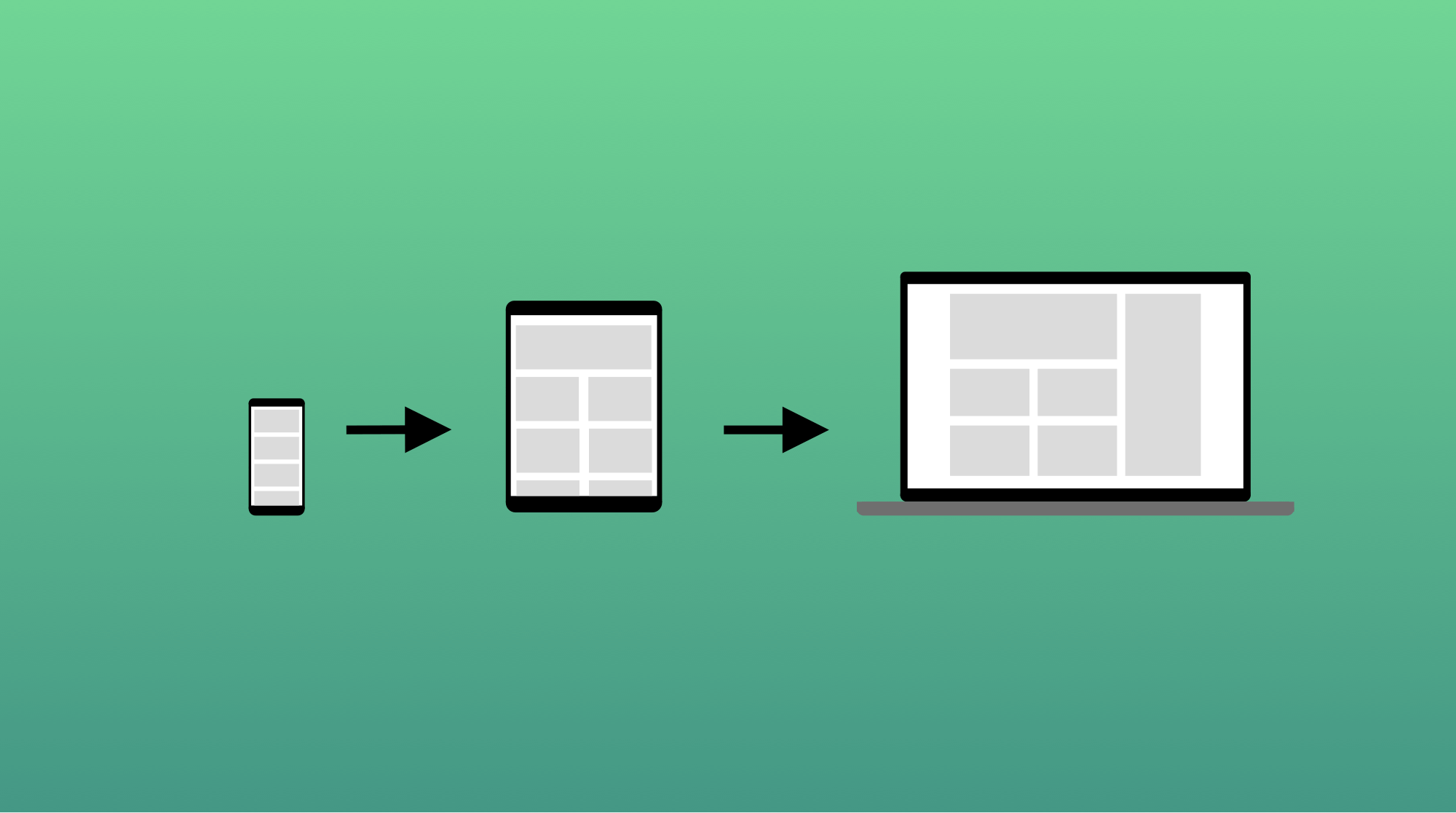
Responsive Web Design - What Is It, and How Can It Be Useful For SEO?

Learn CSS Media Queries by Building Three Projects

What are Media Queries and how do they work? - Seobility Wiki

The difference between min-width vs max-width in CSS media queries

Responsive Images - A Reference Guide from A to Z

Gmail vs. Apple Mail: Email Design and Development - Email On Acid

Mastering CSS Responsive Media Queries For Optimal Responsive