
XAF Blazor - Use a Custom View Item to Add a Button to a Detail View
4.6 (225) In stock

4.6 (225) In stock
This example shows how to add a custom component to a Detail View. We add a button to a Detail View and display a message when a user clicks

Convert the standard Blazor navigation menu to a collapsible icon menu - Microsoft Community Hub

Delete confirmation dialog in Blazor

express/feature/image/media_176db00d, png editor online transparent

DevExpress

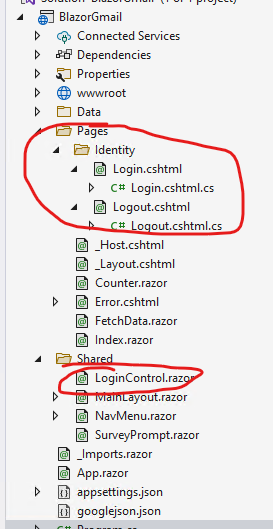
How to implement Google Authetication in Blazor server app without Core Identity - Microsoft Q&A

Blazor Changes in .NET 8 - Solving Blazor's biggest challenges?

Use a Custom View Item to Add a Button to a Detail View, eXpressApp Framework

Barcode scanner for a mobile app #XAF #AspNetCore #Blazor (read a product code with a camera and open the related detail form)

XAF And ReflectionMagic – Quick Trick, Jose Javier Columbie

Barcode scanner for a mobile app #XAF #AspNetCore #Blazor (read a product code with a camera and open the related detail form)

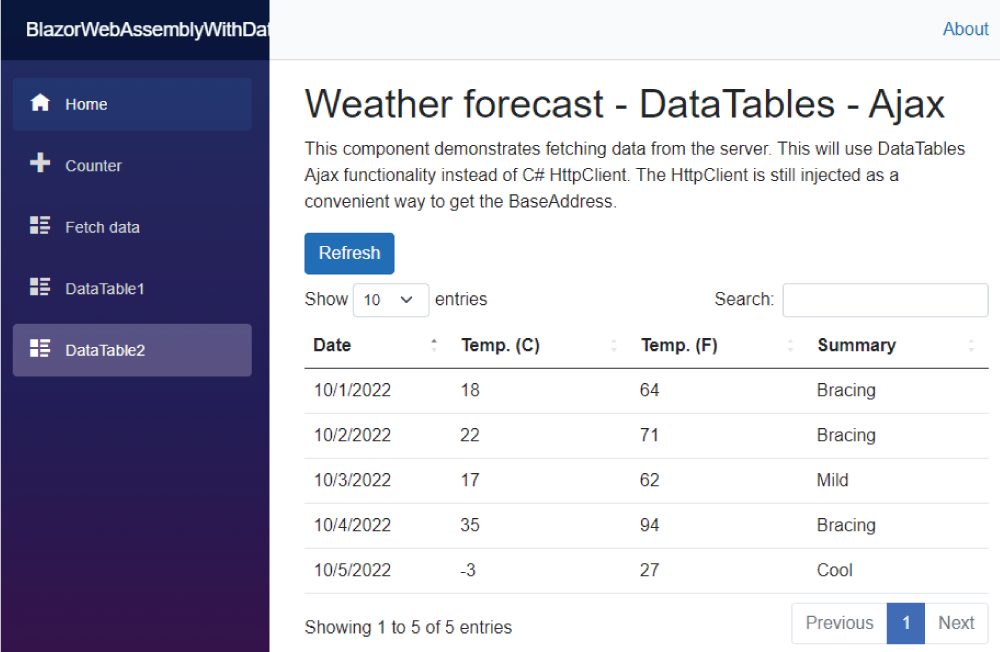
Two Methods For Using DataTables.net JavaScript Library

DevExpress WinForms 21.2

XAF Blazor – Relevant Support Center Tickets, Jose Javier Columbie

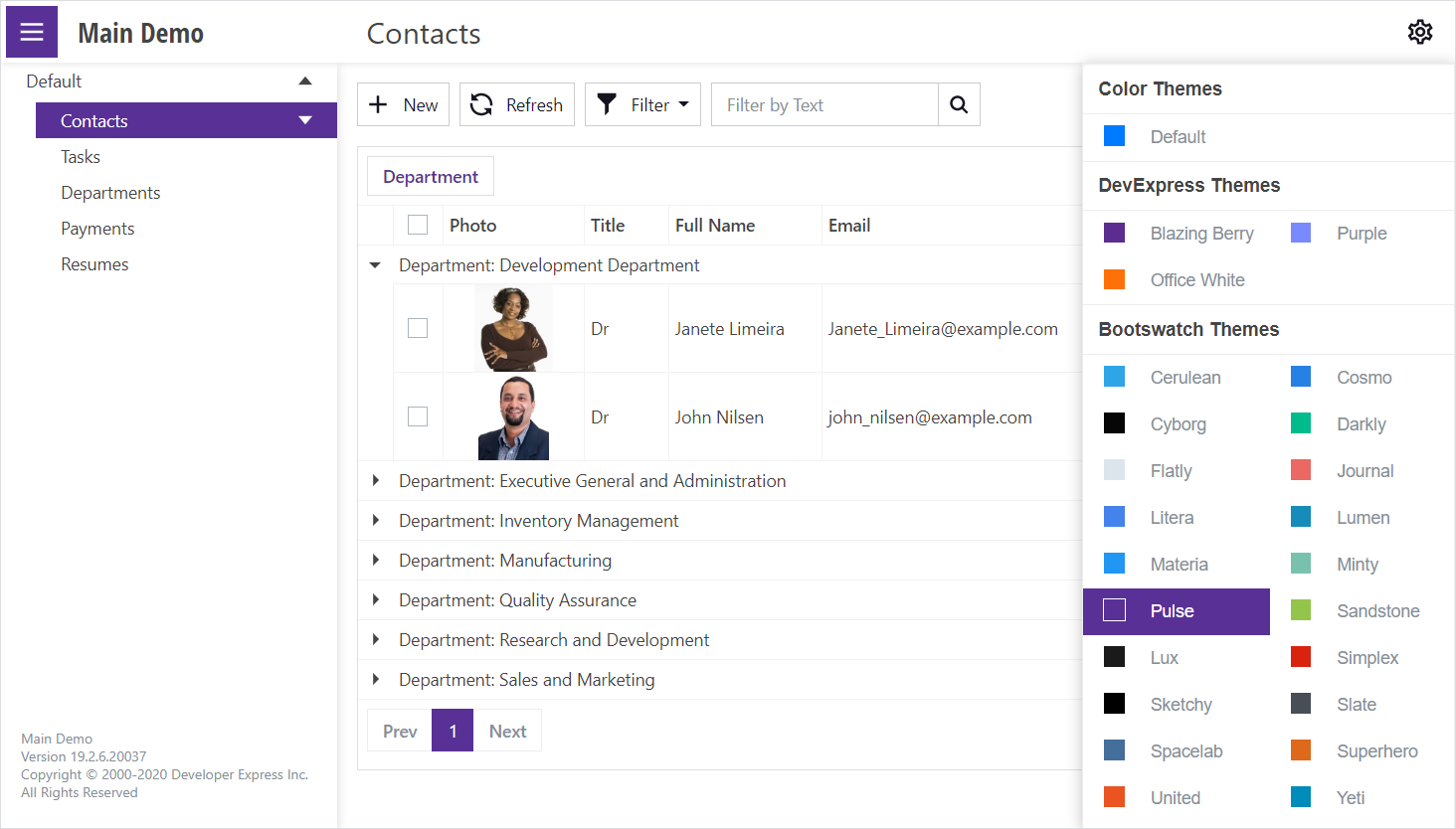
Customizing the User Interface in DevExpress ExpressApp Framework (XAF): Main Blocks, Jose Javier Columbie