
How to provide a slight curve to links - GoJS - Northwoods Software
4.8 (194) In stock

4.8 (194) In stock
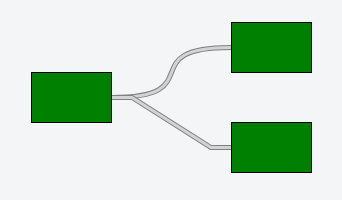
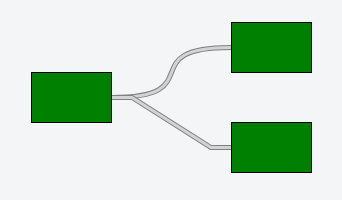
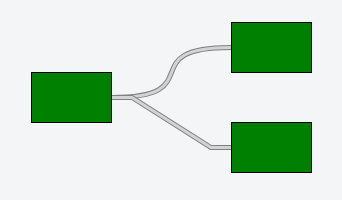
I have a simple diagram where I want links to extend about 20 px straight out of the node’s fromPort before curving, and then straightening again 20 px before entering the toPort. I tried a few things to get this effect but wasn’t quite satisfied. I first tried to use curve: go.Link.Bezier with varying fromEndSegmentLength and toEndSegmentLength, but the ends of the link never seemed to be really straight (the first link in my image). Then I just tried to use curve: go.Link.None and the corner

GoJS Sample Diagrams for JavaScript and HTML, by Northwoods Software

Northwoods Software - Latest topics

javascript - Create a hierarchical structure using GoJS - Stack

GoJS 初实例_{ toarrow: 'standard' }-CSDN博客

go.js的基本使用方法详解【与vue,react同理】_javascript技巧_脚本之家

JS组件系列——Gojs组件,前端图形化插件之利器- 知乎

Misplaced links after doLayout - GoJS - Northwoods Software

How to provide a slight curve to links - GoJS - Northwoods Software

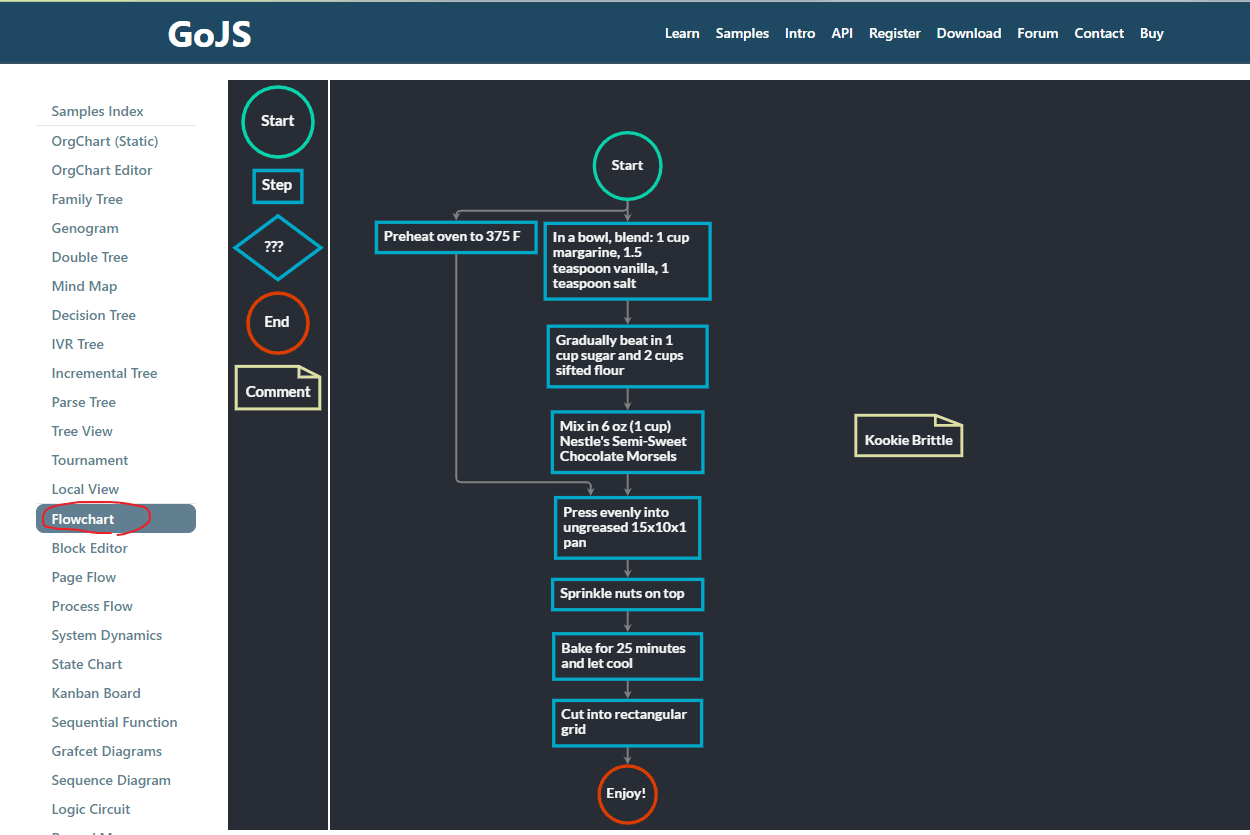
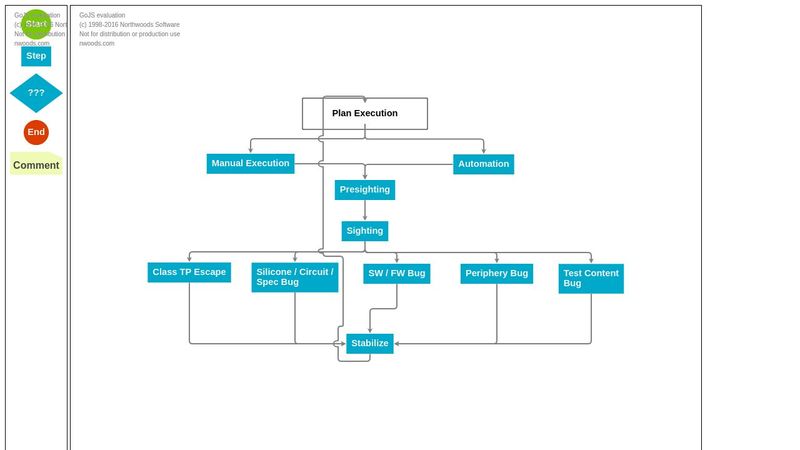
gojs flowchart