
CSS - Clearfix
4.6 (122) In stock

4.6 (122) In stock
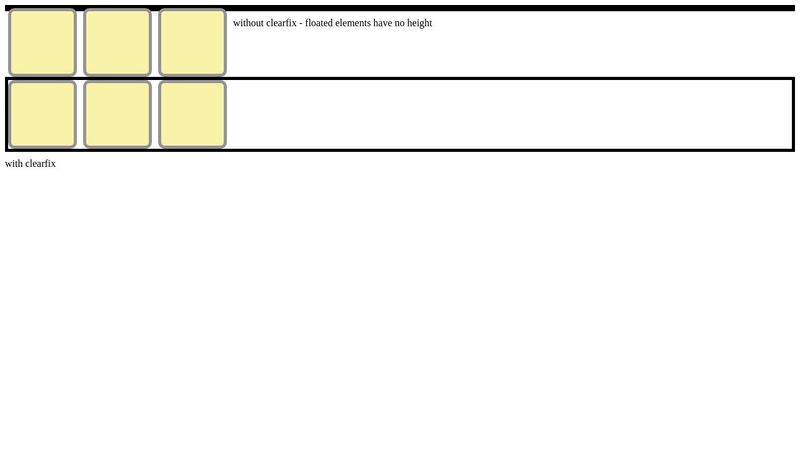
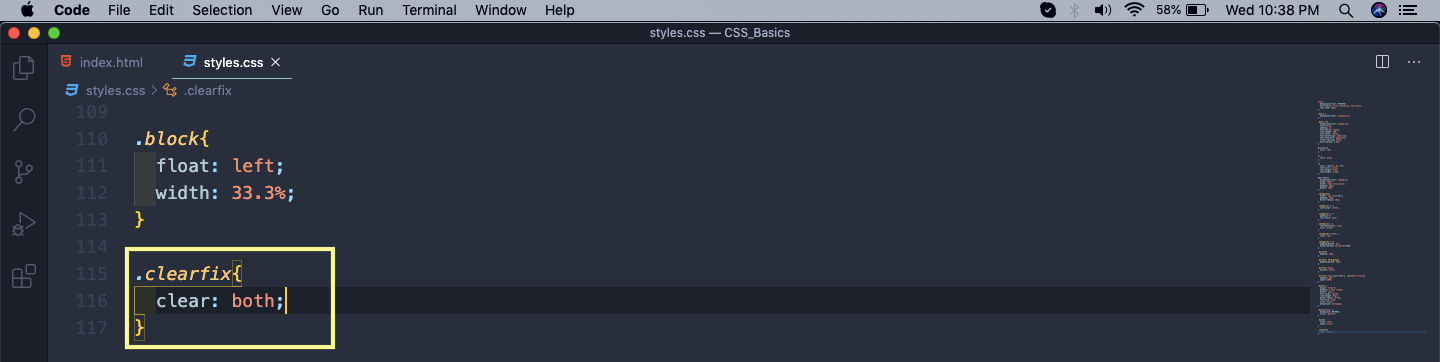
CSS - Clearfix - Clearfix is a technique to ensure that a container properly encloses and contains floated elements within it. It prevents layout issues by adding an empty element to the container, which clears both left and right floats, allowing the container to expand and maintain its intended layout.

Clearfix

CSS Tip: A Better Clearfix with Sass [Article]

15 Clearfix Hack

Better float containment in IE using CSS expressions – Nicolas Gallagher

How CSS clearfix property useful ? - GeeksforGeeks

i.ytimg.com/vi/2tC4PIlEz_o/maxresdefault.jpg

CSS - Clearfix

How CSS clearfix property useful ? - GeeksforGeeks

CSS - Clearfix - 30 seconds of code

The Web Dev CSS Crash Course for Beginners -6

Bootstrap 5 Clearfix - GeeksforGeeks

CSS Clearfix How does Clearfix work in CSS with Examples?

Clear:both, Clearfix, Floats…Oh My!

다음 요소에게는 float로 부터 자유를! - [CSS] clear: both; : 네이버 블로그

Clearfix: A Lesson in Web Development Evolution