
Box alignment in grid layout - CSS: Cascading Style Sheets
4.9 (208) In stock

4.9 (208) In stock
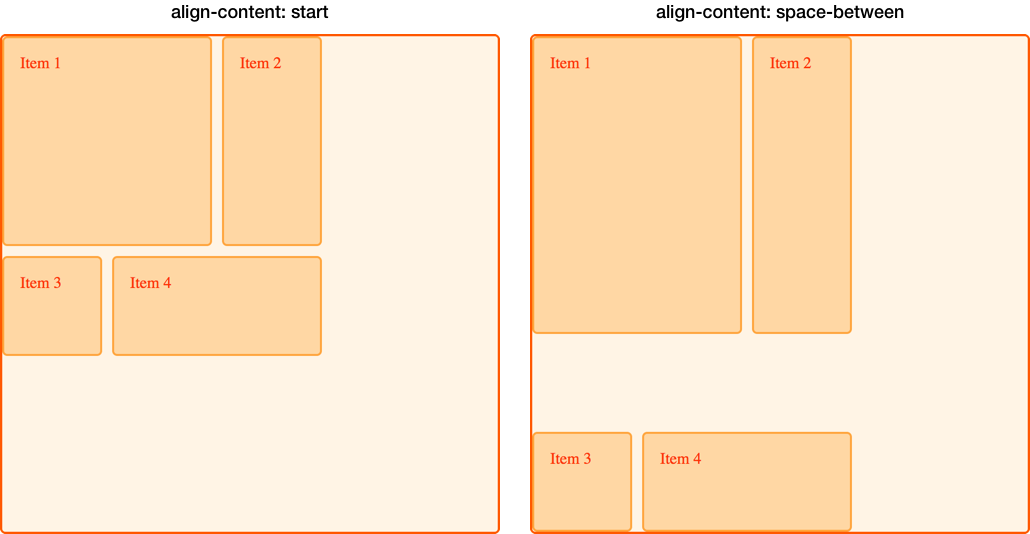
CSS Grid Layout implements the specification Box Alignment Level 3 which is the same standard flexbox uses for aligning items in its flex container. This specification details how alignment should work in all the different layout methods. Layout methods will conform to the specification where possible and implement individual behavior based on their differences (features and constraints). While the specification currently specifies alignment details for all layout methods, browsers have not fully implemented all of the specification; however, the CSS Grid Layout method has been widely adopted.

HTML and CSS Tutorial: The Basics

Box alignment in grid layout - CSS: Cascading Style Sheets

Exploring CSS Grid Align-Items Property

media.licdn.com/dms/image/D4D12AQGl_BUdX3rCrg/arti

Cascading Style Sheets and Layouts

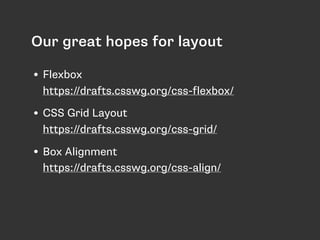
The Right Layout Tool for the Job

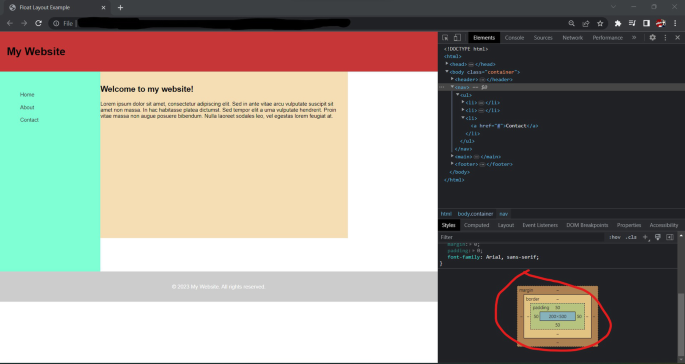
How To Work with the Box Model in CSS

The A to Z Guide of CSS Grid: From Fundamentals to Advanced Techniques
CSS Grid Vs Flexbox: A Tutorial to Understand the Key Differences

Css Layout, PDF, Cascading Style Sheets

css by amit joshi - Issuu

Daniel Díaz on LinkedIn: git rev-parse, besides its more obvious use of parsing revisions, has…

Basic concepts of grid layout - CSS: Cascading Style Sheets